Какой хостинг подойдёт при высокой посещаемости
В марте 2016-го я вынужден был переезжать на другой хостинг. До того момента, с 2012 года, я сидел чуть ли ни на первом попавшемся под руку хостинге во время создания сайта — Mainhost. И всем меня устраивал, и техподдержка на уровне, и платил около 100 рублей при 20.000 чел/сутки. Если нагрузка на процессор превышала допустимую норму, то просто списывали несколько рублей за такой день и всё.
Но потом у них поменялась политика, и сказали, что так больше нельзя, в смысле — доплачивать. А ни какой другой тариф у них мой сайт не потянет! Хоть дали время на переезд, сколько попросил. И стал я искать новый дом для сайта, а главными критериями стали – нагрузка на процессор и стоимость.
Какую нагрузку выдерживают хостинги
Первоначально я изучал различные рейтинги и составлял предварительный список претендентов, понравившихся мне по среднему информационному фону.
Самая большая загвоздка — это то, что в тарифах какого угодно хостинга нельзя прочитать, сколько он потянет, а тем более примерить эти цифры для своего сайта. В основном, вообще не пишется ничего на этот счёт. Иногда пишут на каких тарифах сколько «попугаев процессора» тебе полагается. Каждый пишет, что у него очень классный и быстрый хостинг. Но эта информация максимально оторвана от конкретно твоего сайта.
Иногда, даже есть калькулятор, который посчитает тебе нужный тариф, и для меня всегда насчитывали очень дорогой, т.к. большая посещаемость. Но я понимал, что такого быть не может: сейчас плачу 100р, а оказывается меньше 1000р в месяц никак не влезть. Что-то тут не так… Короче, я решил, чтобы узнать потянет ли какой-то хостинг сайт – нужно проверять конкретный сайт на этом хостинге.
Принцип тестирования сайта на других хостингах
Покупать тариф у каждого провайдера просто чтобы его потестировать – не благодарное дело. Поэтому я выбирал только тех, у кого есть тестовый период, в среднем он 2 недели. На каждый тестовый хостинг переносятся файлы и база данных сайта. Я всё делал вручную и довёл процесс до автоматизма. Но можно попросить это сделать службу поддержки, просто так дольше ждать придётся 🙂 На результаты проверки не влияет какая у вас CMS – WordPress, Joomla, DLE или любая другая, главное чтобы хостинг поддерживал такие системы.
Менять NS-сервера на новые НЕ НАДО! Чтобы у себя на компьютере открыть сайт с тестируемого хостинга нужно просто прописать в файле «c:\Windows\System32\drivers\etc\hosts» такую строчку:
IP-адрес домен
Например (я прописываю также свои поддомены):

IP-адрес вашего нового размещения можно узнать из писем после регистрации, в панели управления или спросить в тех. поддержке. Теперь в браузере будет открываться сайт с нового хостинга (если всё заработало), а для обычных посетителей ничего не поменяется, у них сайт будет работать с вашего текущего хостинг-провайдера.
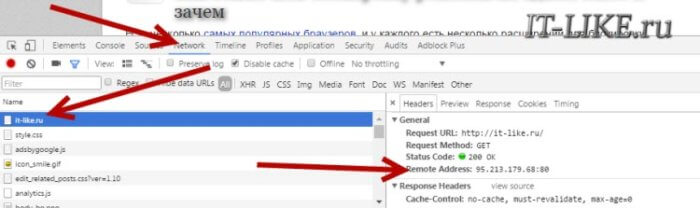
Иногда браузер тупит и не видит что вы прописали новый IP, тогда нужно почистить кэш браузера. На примере Google Chrome покажу как понять, с какого сервера у вас грузится сайт:
- Нажимаем «F12», внизу появится панель разработчика
- Обновляем страницу «Ctrl+F5»
- Переходим на вкладку «Network», кликаем по первой позиции в списке и смотрим направо
Иногда нужно по несколько раз обновить страницу, чтобы там засветился новый IP-адрес. Когда всё заработало, нужно установить программу для тестирования нагрузочной способности. Вообще, это целая наука, а программы такого рода продают за тысячи долларов. Из бесплатных мне ничего не понравилось, либо слишком сложно. Поэтому будем пользоваться тестовым периодом. Скачиваем и устанавливаем программу WAPT.
Это самое понятное, что мне попалось с триальным сроком 1 месяц с возможностью продления ещё на один. Лекарств для подобного софта в сети обнаружено не было.
Принцип работы такой:
- Программа загружает указанную нами страницу сайта и запоминает все её элементы
- Отсеиваем все скрипты, стили, картинки со сторонних серверов
- Просим программу «посетить» эту страницу нужным количеством человек
- Смотрим как менялась скорость загрузки, количество ошибок и другие параметры
Как проверить нагрузочную способность хостингов
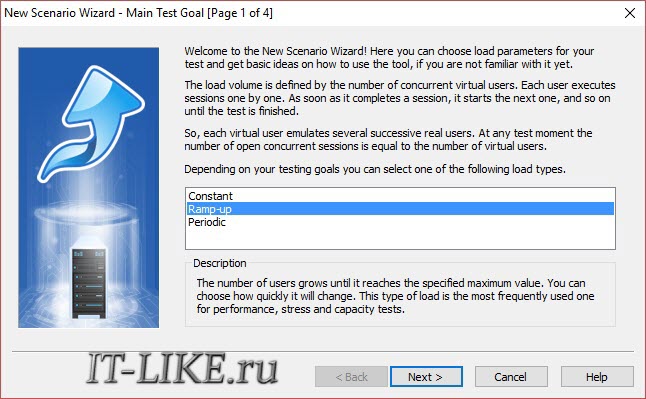
При первом запуске открывается мастер создания первого проекта (у меня всё на английском, но вроде я дал ссылку на русскую версию), на первом шаге нужно выбрать тип нарастания нагрузки:

- Ramp-up – постепенное,
- Constant – постоянное,
- Periodic – периодически меняющаяся.
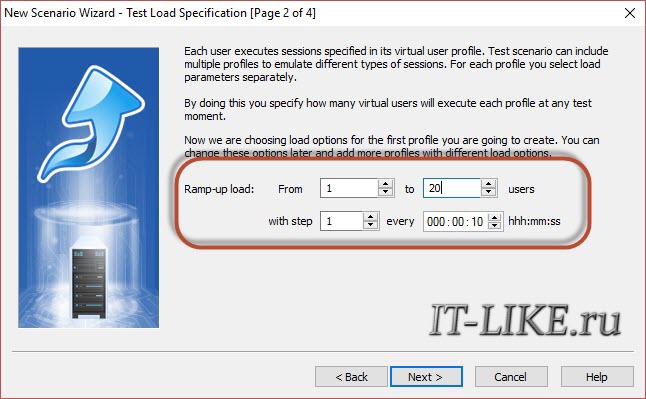
Выбираем «Ramp-up» и на втором шаге настраиваем его:

- Количество виртуальных посетителей (users) от 1 до 20,
- С шагом «1», повышая каждые 10 секунд.
В пробной версии максимальное число users – 20 одновременно. Но этого вполне достаточно для проверок. В финальных отчётах программа пишет общее количество сессий за время теста, и при 20 users их набирается тысячи за 10 минут теста. Т.е., получается, что это подходит для сайтов и со 100 000 чел/сутки, а может и больше, в общем — индивидуально.
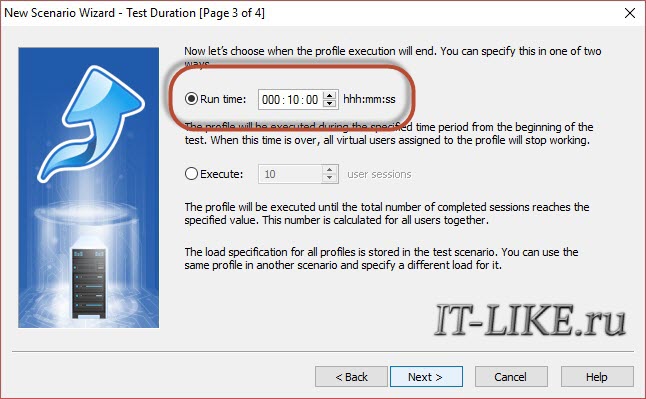
При моём тестировании разных хостингов, не каждый выдерживал цифру 20. При этом я брал виртуальный хостинг и один на VPS, но о результатах ниже. На третьем шаге выставляем общую продолжительность теста, пусть будет 10 минут.

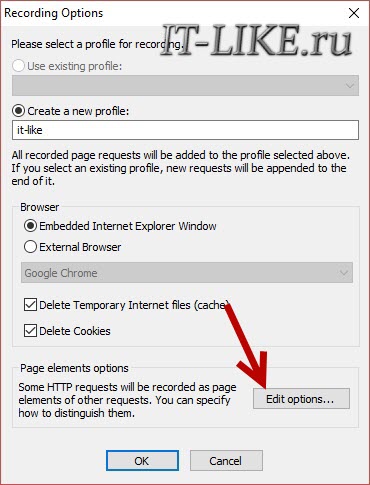
После завершения мастера появится окно настроек профиля:

Оставляем по умолчанию и заходим в «Edit options»

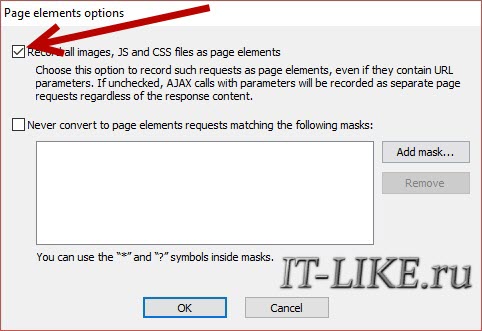
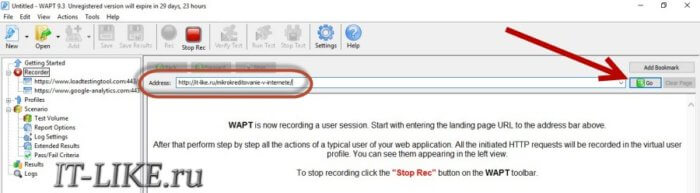
Здесь нужно включить запись элементов страницы, таких как картинки, скрипты «.js» и стили «.css». Так мы проверим не только нагрузку на процессор, но и реальную загрузку всех элементов. Два раза «ОК» и мы уже в главном окне, запись включена. Теперь надо вбить адрес страницы для тестирования. Вставляйте ссылку на одну из самых посещаемых страниц, и чтобы на ней были картинки, а не только текст.
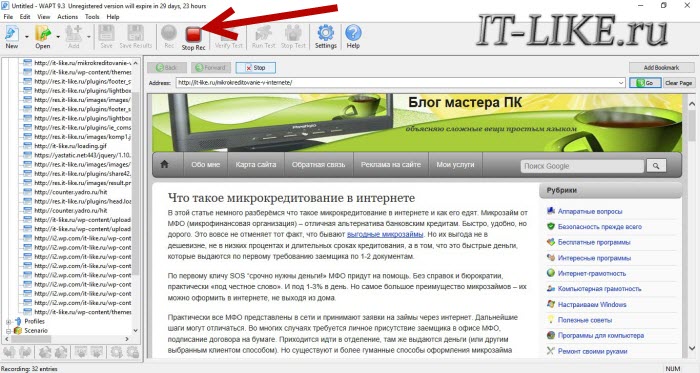
На этом шаге ещё могут выскочить окошки установки и соглашения с сертификатами безопасности, на всё соглашайтесь. Когда страница загрузилась и новые элементы в дереве слева перестали добавляться – останавливаем запись кнопкой «Stop Rec» на панели:

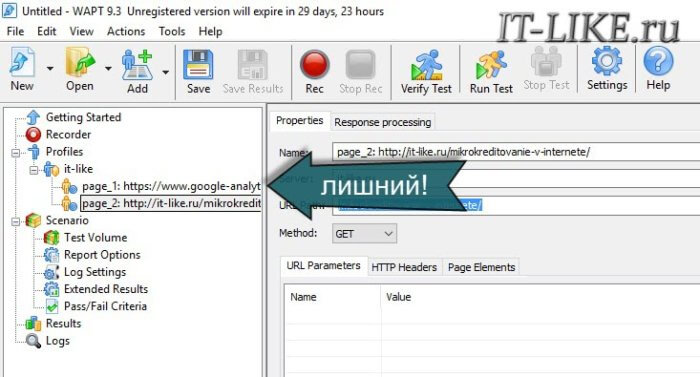
Теперь у нас есть проект нашего сайта, но могут появиться и другие ветки, например от счётчиков посещений. Посмотрите и удалите все лишние:
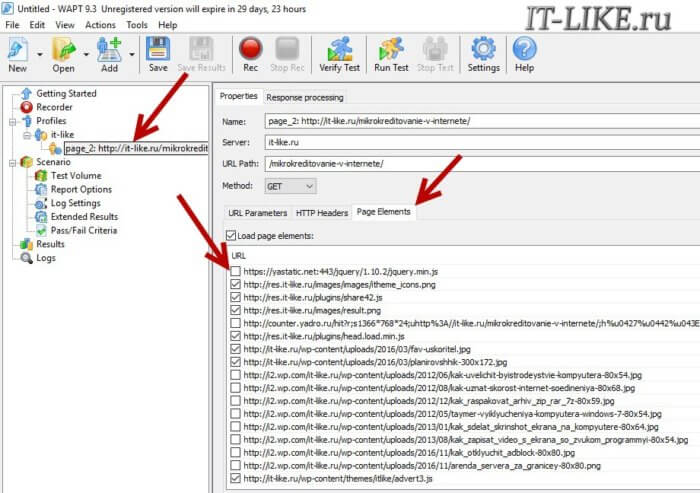
Далее, нужно кликнуть по своему проекту и справа перейти на вкладку «Page Elements»
Здесь нужно сделать важную штуку: в списке загружаемых элементов оставить только ресурсы со своего домена, в моём случае «it-like.ru» и мои поддомены. Это нужно для того, чтобы в процессе теста нагрузочной способности не терялось время на загрузку ресурсов с внешних серверов. Как правило, это скрипты счётчиков, реклама, CDN-картинки.
Сохраняемся, в принципе всё готово, все другие параметры по умолчанию. Перед первым запуском нужно запустить проверку теста из панели «Verify Test». Просто со всем соглашаемся. Теперь можно наконец-то запустить сам тест кнопкой «Run Test» на панели. В процессе будут рисоваться графики.
Результаты тестирования некоторых хостеров
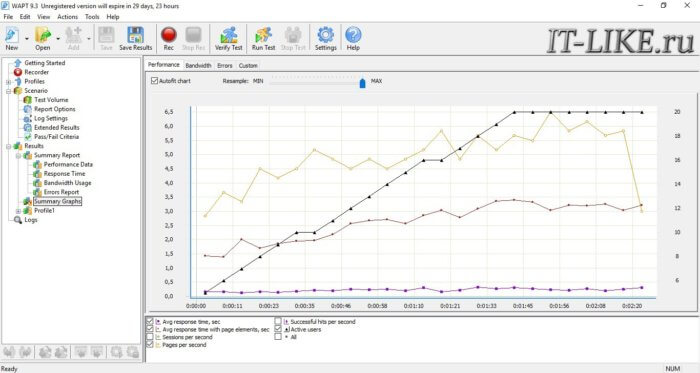
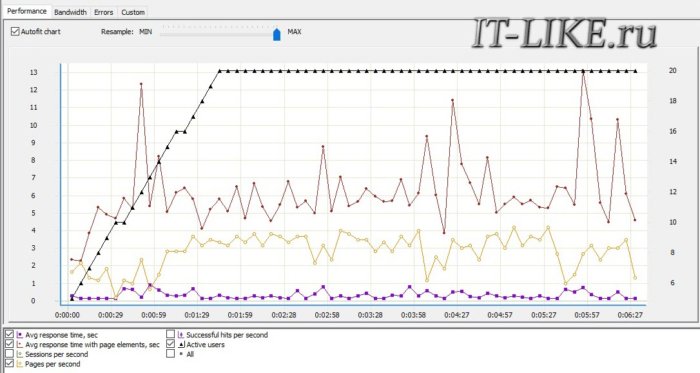
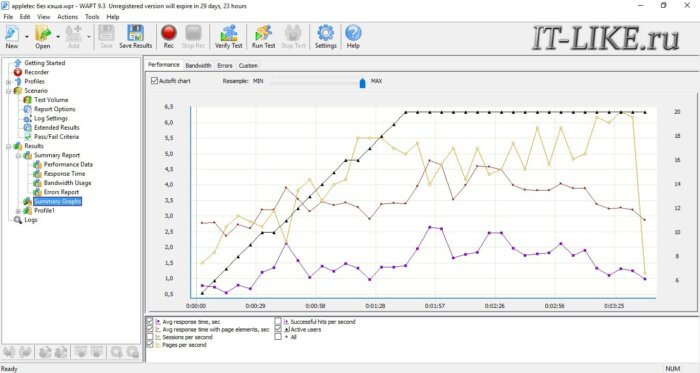
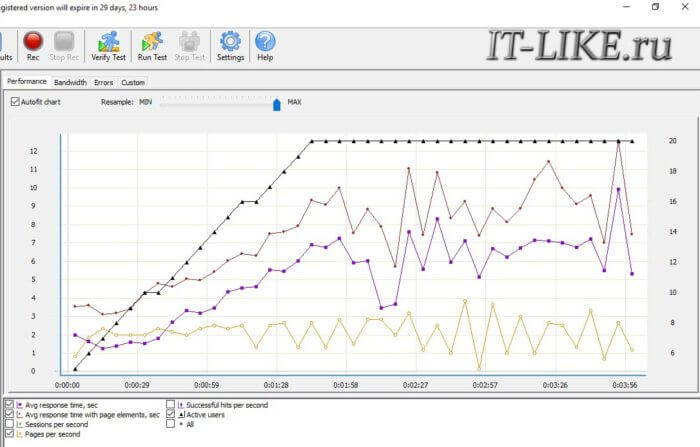
Давайте разберём для примера проверку хостера «Provisov»:
- Чёрный график всегда ровный – количество виртуальных посетителей
- Сиреневый – среднее время загрузки страницы
- Красный – среднее время загрузки со всеми элементами
- Жёлтый – сколько раз успел загрузить страницу за 1 секунду
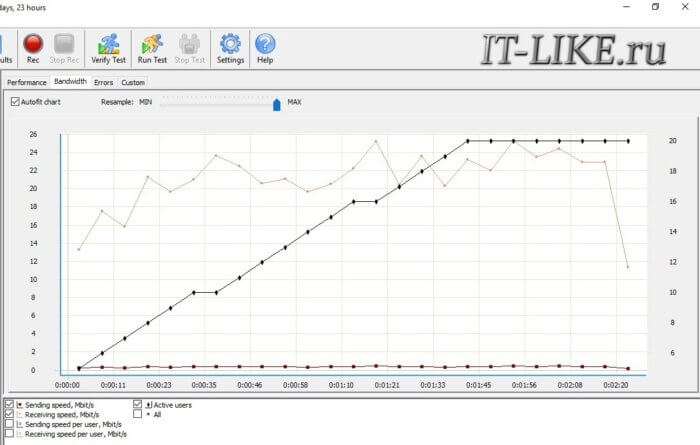
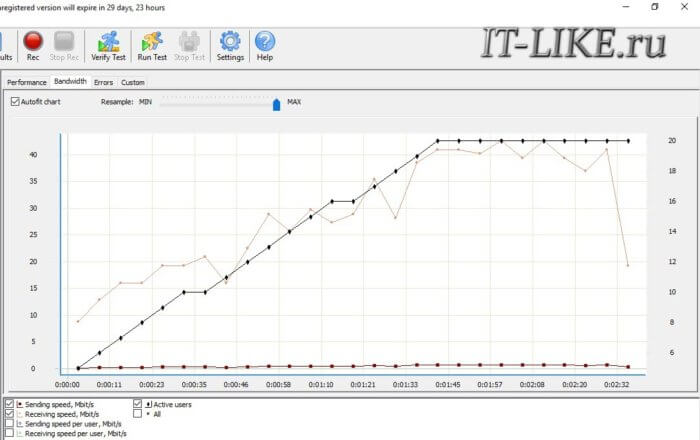
Результаты хорошие, время загрузки небольшое и плавно увеличивается. Перейдём на вкладку «Bandwidth»
Здесь наблюдаем пропускную способность канала между вами и хостером, со скидкой на скорость вашего интернет-подключения. Эта информация не особо отличается между разными компаниями, и в основном упирается в скорость и способность сервера отдать контент.
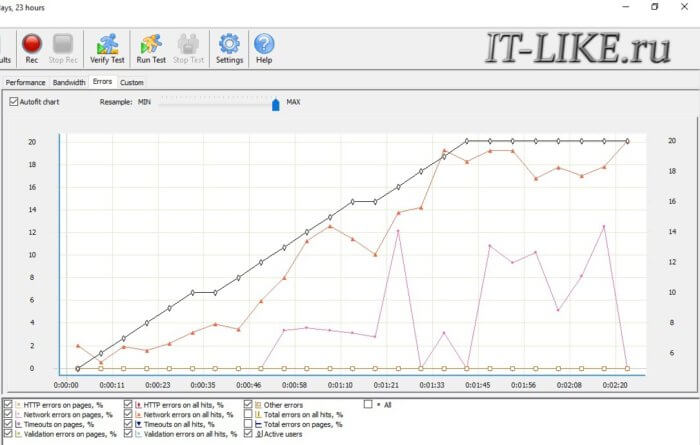
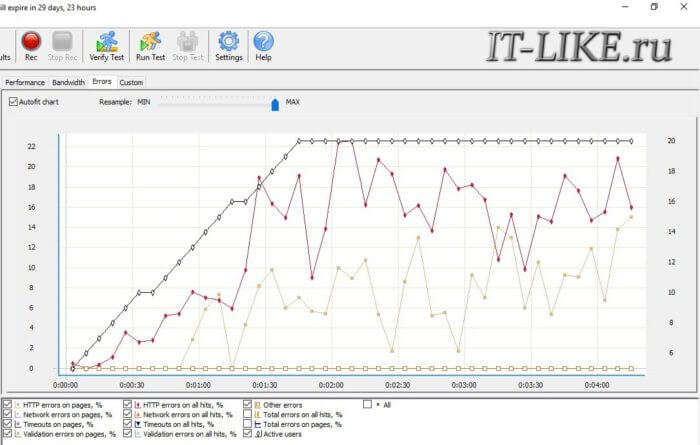
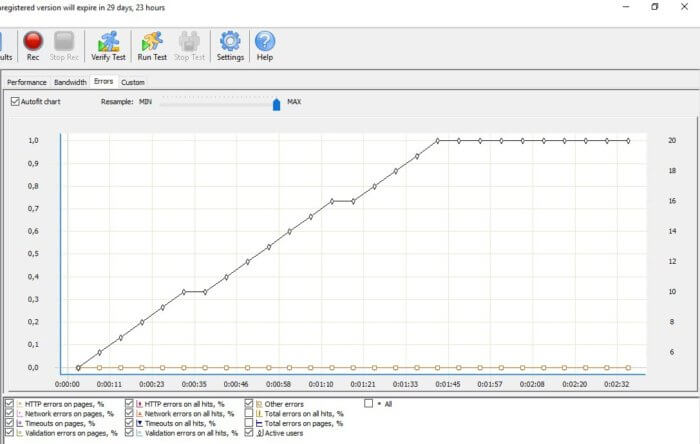
Следующая вкладка «Errors». Здесь статистика по ошибкам:
Многовато. В идеале ошибок должно быть ноль, но такое редко встречается. Бывает, что по всем графикам красота, а ошибки зашкаливают. Значит просто не получена информация с сервера.
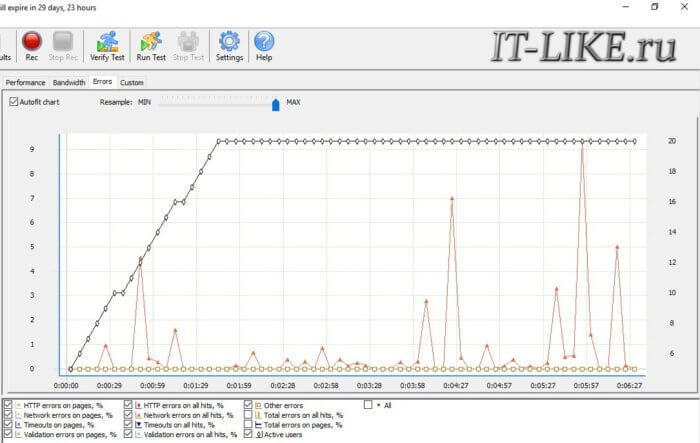
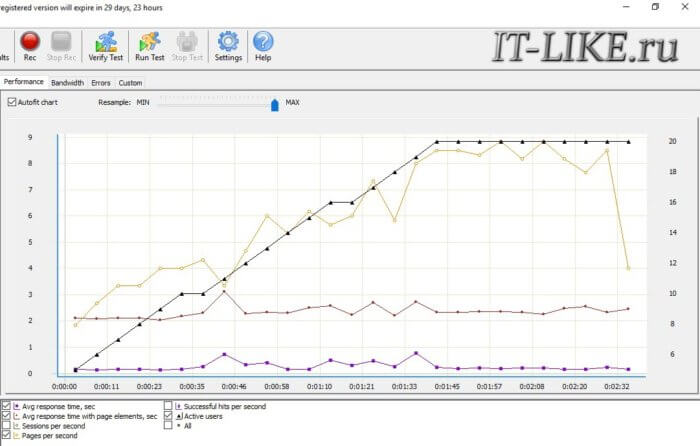
Для сравнения возьмём хостинг «Timeweb»
Результаты плохенькие, время загрузки с элементами страницы – большое! Соответственно, мало страниц в секунду загружается. Ошибки также присутствуют:
Обновление 2020: прошло несколько лет, и провайдер Timeweb стал одним из лидеров ниши, теперь используются мощные сервера.
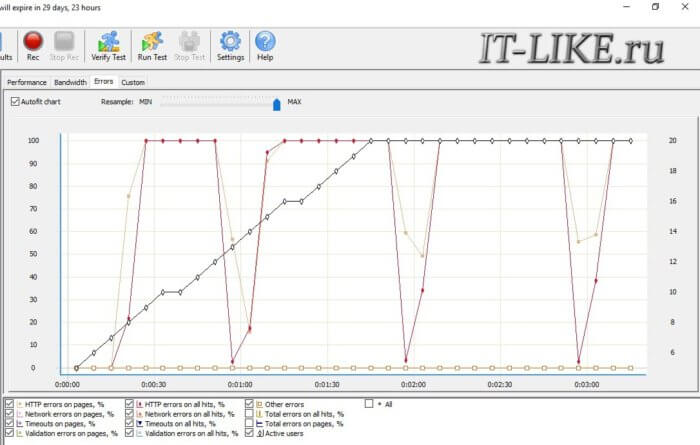
А вот провайдер «Appletec»
Тоже так себе, очень нестабильно.
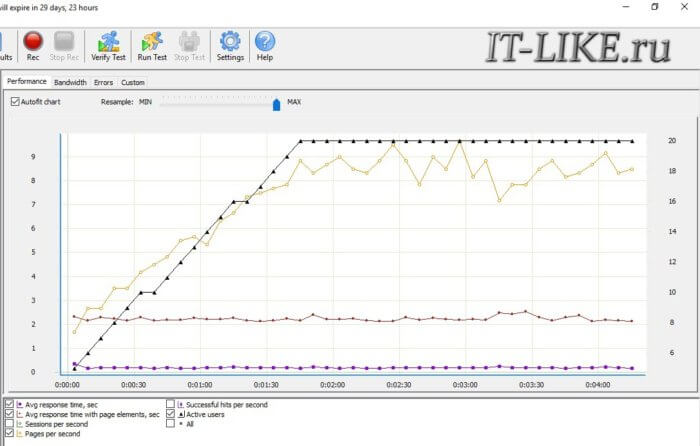
Хостинг «Link-Host», графики производительности:
Красота, а теперь посмотрим на ошибки:
Примерно 10% всех запросов выполнены с ошибками, то, о чём я чуть выше писал. Вот за счёт этого и красота, такое обхожу стороной. Некоторые хостинги очень разочаруют, например «Netangels» оказался вообще никакущим, страница ошибок:
Для любителей VPS, попробовал я AdminVPS. Хорошая компания с отличной техподдержкой и невысокими ценами. Но на тарифе около 5 баксов мой сайт хуже прошёл тест, чем на виртуальном хостинге за 2-3 бакса:
Объясняется это очень просто: на VPS ваши ресурсы ограничены конкретными значениями, а на виртуалке обычно такого нет. Т.е., грубо говоря, если никто больше не нуждается в ресурсах, то всё – ваше. Но, если нод (сервер), на котором расположен ваш сайт перегружен, то картина будет обратная. И да, у хостеров много нодов, и поэтому кто-то может жаловаться на компанию, а у другого будет всё хорошо, просто их сайты на разных нодах.
Такие же результаты будут на любом VPS за небольшие деньги, и при штатной нагрузке сайта работа будет более стабильной, чем на виртуальных хостингах, а чрезмерно повышенную нагрузку всё-таки отрабатывает без падений. Я выбрал этот вариант, жаль не осталось идеальных графиков с включённым кешем, там красота.
И, в конце-то концов, нашёл я новый хостинг – Webstix (обновление 2018, хостинг теперь называется GBNHost). Результаты:
Я был в шоке, абсолютно левый, случайно попавшийся хостинг показал категорично лучшие результаты в моих тестах. И даже то, что там была новая для меня и подглючивающая панель управления сайтом – VestaCP, я всё-равно туда переехал. Но через месяц панель заменили на мою любимую ISPManager, чему я очень обрадовался 🙂
Мои советы по выбору хостинга
Не бойтесь переезжать, набейте себе руку развёртыванием сайта у разных хостеров, и этот процесс станет максимально прозрачным. Я знаю, страшно менять NS-сервера на новые. А вдруг в «реале» что-то пойдёт не так? Но есть способ как перенести сайт без рисков неудачи.
Такой момент, что большинство используют на сайтах плагины кэширования. Так вот стоит понимать, что нагрузка будет в разы отличаться при включённом и отключённом кэше. Я тестировал и так и так, выбирал чтобы всё было гладко и без кэширования. Если всех проверять с включённым кэшем, то картинка будет более ровной.

















Ингеборга
Добрый день! В подтверждение того, что я хочу получать от Вас уведомления о новых поступлениях, рискну задать вопрос. Я ухитрилась стереть одну(!) закладку из панели закладок Chrome. Не подскажете, как её восстановить малой кровью? Спасибо. Ингеборга.
Алексей Виноградов
если включена синхронизация закладок, то может быть она осталась на каком-то другом устройстве, видится мне только так..
Marat D
Если вы только начинает то лучше всего начать с самого дешевого виртуального хостинга, а затем по мере роста сайта переходить на более дорогой тариф. Так же следует обратить особое внимание на Цену и отзывы в сети о хостинге.