Что такое и где скачать шаблоны Bootstrap
Разработка сайтов часто отпугивает новичков, ввиду сложности разработки с нуля с помощью чистого HTML, CSS и Javascript. Для этого требуется изучение вёрстки и программирования. Чтобы упростить создание сайтов, придумали различные фреймфорки, например, Bootstrap. Фреймворк позволяет заворачивать множество команд в одно действие, в разы уменьшая исходный код страницы.
Например, чтобы поместить на страницу кнопку, достаточно использовать уже готовый стиль CSS, а с помощью встроенных функций, можно с помощью одной команды менять стили и поведение объектов. Даже необязательно разрабатывать сайт с нуля, ведь есть готовая коллекция бутстрап темплейтов (template – шаблон, англ.). Такие шаблоны часто используются для несложных сайтов и продающих лендингов.
Для чего нужен Bootstrap
Фреймворк Bootstrap активно используется для создания сайтов с адаптивным дизайном и веб-приложений. Адаптивность – это просто необходимое требование для современного онлайн-ресурса, т.к. если сайт идеально работает на компьютере в десктопном браузере, но не помещается на экране смартфона, то им не будут пользоваться. Конкуренция высока, и на каждый неоптимизированный сайт под мобильные устройства, тут же найдётся десяток таких же, но оптимизированных.
Основное предназначение Бутстрапа – фронтенд вёрстка лендингов, корпоративных сайтов, административных панелей (админок), блогов, сайтов-визиток и др. Бустрап – не единственный фреймворк для этих целей, но наряду с другими существующими (Semantic UI, Foundation, InK, UIkit), он — самый популярный.
Bootstrap применяется для ускорения вёрстки страниц в несколько раз, по сравнению с чистым CSS и Javascript. При этом, он самодостаточный, т.к. не требуется подключение других фреймворков, типа JQuery (но никто не запрещает использовать несколько фреймворков сразу). С помощью Бутстрапа получаются довольно качественные макеты, благодаря современности и согласованности встроенных стилей CSS.
Сам фреймворк Bootstrap представляет из себя просто набор файлов CSS и Javascript, которые подключаются на странице стандартным способ через тэги <script> и <link>. Далее, вы можете использовать стили и вызывать запрограммированные функции.
Как скачать шаблоны на Bootstrap
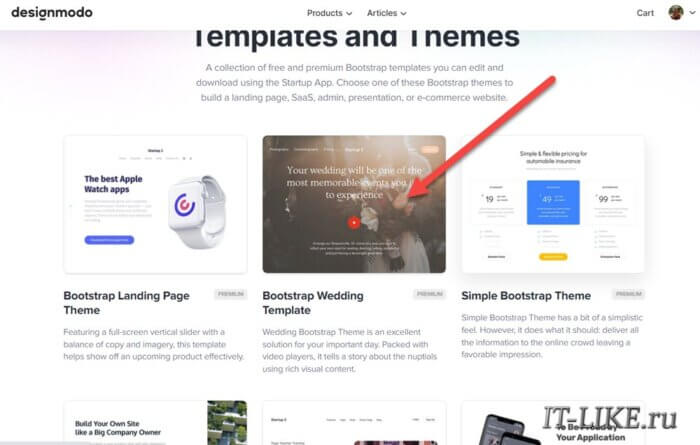
Помимо множества других сайтов в интернете, где можно скачать премиум-шаблоны на фреймворках, есть интересный проект Designmodo. На этом сервисе есть раздел bootstrap-темплейтов, в связке с конструктором сайтов. Это значит, что вы можете выбрать качественную тему, из десятков представленных на этой платформе, сразу отредактировать её под себя и скачать архивом исходные файлы, готовые для заливки на хостинг.
Т.е., не нужно ковырять HTML-код вручную, т.к. на сервисе уже есть функциональный конструктор-сайтов, с помощью которого можно изменить в шаблоне практически всё и добавить новые элементы, созданные функциями Bootstrap. Designmodo – это коммерческий проект, но скачать шаблоны можно бесплатно, с ограничением по количеству (около 20). Также, ограничены некоторые функции конструктора и да, он на английском языке, но вам всё-равно менять тексты на свои.
Итак, вам нужно зарегистрироваться на сайте Designmodo и выбрать подходящий шаблон для сайта:
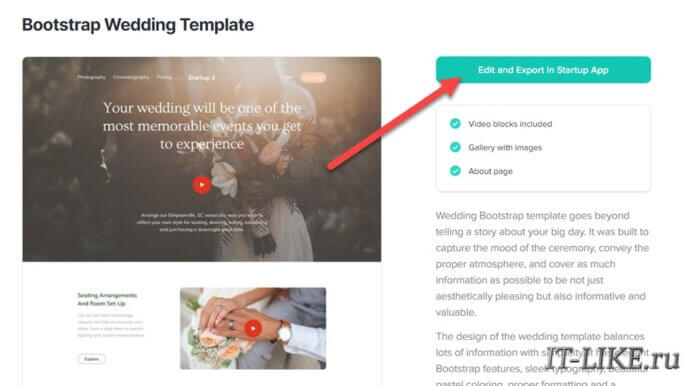
На следующей странице изучаем описание шаблона и нажимаем кнопку :
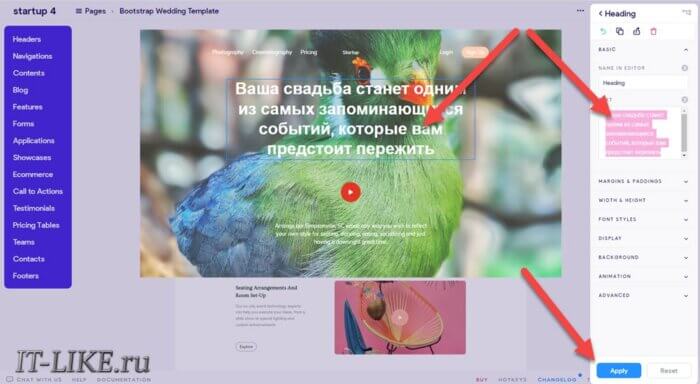
Откроется редактор выбранной темы на бутстрапе, где вы можете поменять тексты:
Когда закончите, нажимайте кнопку внизу и вверху справа . Сервис предупредит, что неплохо бы перейти на тарифный план, но скачает архив с исходниками.
Плюсы и минусы сайтов на Bootstrap
Нелишним будет отметить преимущества шаблонов на Bootstrap:
- Высокая скорость разработки сайтов, даже начинающими вебмастерами за счёт использования готовых классов, функций и компонентов;
- Кроссбраузерность и Кроссплатформенность, благодаря чему, сайт будет одинаково хорошо работать во всех браузерах и операционных системах
- Большой арсенал доступных компонентов сможет удовлетворить запросы даже требовательного заказчика
- Гибкие настройки с помощью SCSS-переменных и миксинов, т.е. возможна настройка Bootstrap-сборки под себя
- Однородность и согласованность дизайна между его компонентами
- Много информации в сети и поддержка на форумах
- Bootstrap – это проект с открытым исходным кодом, т.е. полностью бесплатный для личного и коммерческого использования
Исходя из вышеописанного, нет смысла использовать Bootstrap для сайта с абсолютно уникальным дизайном, больше потратится времени на перенастройку фреймворка под себя, чем на написание сайта на чистом CSS и JS с нуля. Также, если выделяется соответствующий бюджет, то тоже лучше делать сайт без применения фреймворков, т.к. у всех у них есть недостатки.
Например, утяжеление объёма данных сайта, загружаемого в браузерах пользователей. Т.к. в подключаемых файлах CSS и Javascript намного больше описаний классов и функций, чем реально используется на странице. Этот недостаток можно несколько сгладить, пересобрав Bootstrap только с необходимыми компонентами, но всё равно общий вес страницы будет увеличен, что негативно повлияет на скорость загрузки сайта.
Из первого недостатка вытекает второй – немного более медленный рендеринг страницы и увеличенное потребление оперативной памяти устройства. В целом, как всегда, за упрощение нужно чем-то платить. В случае с Bootstrap, это лёгкая расплата, которая полностью компенсируется преимуществами.
Например, так мы знаем, что функции протестированы уже тысячами человек и сайт будет правильно отображаться не только на нашем мониторе, но и у других пользователей по всему миру, чего без опыта профессиональной разработки трудно гарантировать, если делать сайт с нуля.